- Auf beiden Multisites ist nun Gravity Forms in der Version […]
- Es gibt ein Online-Tutorial zur Vorstellung des Templates Fachbereichsvorlage, eine […]
- Sie füllen den Antrag für eine Umzugswebsite aus (unten bei „Website beantragen“).
- Sie bekommen einen neuen Website auf dem neuen Server mit neuer Adresse, vorausgefüllt mit der von Ihnen gewünschten Vorlage.
- Sie richten Ihre Website anhand der beiliegenden Checkliste ein.
- Ihre neue Website ist öffentlich. Da die neue Subsite-Adresse den Suchmaschinen unbekannt ist, ist dies unproblematisch. Wenn niemand den Zwischenzustand Ihrer Website sehen soll: Auf privat setzen funktioniert für alle Seiten in Dashboard > Seiten > alle anhaken > bei Mehrfachaktionen auf Bearbeiten > Übernehmen > Status > Privat > Aktualisieren. Links setzen, übergeordnete Seite zuordnen, im Menü einbauen funktioniert nur bei öffentlichen Seiten.
- Seiten Ihres Webauftritts, die in Suchmaschinen auch nach dem Umzug gefunden werden sollen, erhalten die URLs entsprechend genau so wie in der alten Website.
- Interna ziehen sie nach Sharepoint um. Infos dazu finden Sie hier Teamweb: Dokumentation und FAQ | Zentrum für Datenverarbeitung (uni-mainz.de)
- Eventuell: Die Inhalte der alten Website sichern, z.B. per httrack
- Sie sind fertig mit dem Umzug und benachrichtigen uns darüber.
- Wir ziehen die Webadresse der alten Website zur neuen um.
- Der umgezogene alte Website wird vor Zugriff geschützt. Es werden nur Seiten geschützt. Die Medien sind nicht geschützt! Ihre ganzen alten Dateien sind also weiterhin in den Suchmaschinen zu finden.
- Sollte sie das stören, so können wir den Website archivieren, dann ist die gesamte Website für niemanden mehr zugreifbar.
- Der letzte Schritt ist dann die vollständige Entfernung des alten Websites nach drei Monaten. Das übernehmen wir für Sie.
Warum gibt es keinen automatischen Umzug? Der automatische Umzug ist aus folgenden Gründen unerwünscht:
- Die Struktur der Webseiten ist eine komplett andere, man kann die Block-Elemente nicht nutzen beim automatischen Umzug.
- Altlasten vom vorletzten Umzug würden mit übertragen. Veraltete Inhalte sind nicht gut.
- Die Leitung der JGU wünscht eine zielgruppenbasierte Darstellung und Ansprache.
- Alles interne soll in einem Intranet aufbewahrt werden.
- Bilder müssen in passender Größe geliefert werden. Daher ist ein automatischer Bildübertrag nicht sinnvoll.
Die URL Ihrer Webseiten möchten Sie wiederverwenden. Wenn der hintere Teil der URL im alten und neuen Webauftritt identisch ist, erreichen Sie einen benutzer- und suchmaschinenfreundlichen Umzug.
Alle Adressen und Ihre Benennungen für einsprachige Websites:
Vor dem Umzug:
- Alter Webauftritt:
- Primäre Domain:
ihrinstitut.uni-mainz.de - Eine Seite:
ihrinstitut.uni-mainz.de/uebergeordnete-seite/titel-der-seite - Subsite-Adresse (unsichtbar):
www.blogs.uni-mainz.de/fb-xx-ihrinstitut/
- Primäre Domain:
- Neuer Webauftritt:
- Subsite-Adresse:
cms.zdv.uni-mainz.de/fb-xx-ihrinstitut - Eine Seite:
cms.zdv.uni-mainz.de/fb-xx-ihrinstitut/uebergeordnete-seite/titel-der-seite - Login:
cms.zdv.uni-mainz.de/fb-xx-ihrinstitut/wp-admin
- Subsite-Adresse:
Nach dem Umzug:
- Neuer Webauftritt:
- Primäre Domain:
ihrinstitut.uni-mainz.de - Eine Seite:
ihrinstitut.uni-mainz.de/uebergeordnete-seite/titel-der-seite - Subsite diese Adresse bleibt unsichtbar erhalten:
cms.zdv.uni-mainz.de/fb-xx-ihrinstitut
- Primäre Domain:
- Alter Webauftritt:
- Subsite-Adresse: www.blogs.uni-mainz.de/fb-xx-ihrinstitut, diese Adresse bleibt nach dem Umzug mit allen Daten erhalten.
- Eine Seite:
www.blogs.uni-mainz.de/fb-xx-ihrinstitut/uebergeordnete-seite/titel-der-seite - Login: www.blogs.uni-mainz.de/fb-xx-ihrinstitut/wp-admin
Ankerpunkte: #
- Blöcke wie Akkordeon, Ankernavigation, Registerkarten erzeugen Sprungmarken. Wenn Sie diese anlegen, benennen Sie diese sinnvoll, damit Ihre URLs aussagekräftig sind!
- Beispiel: aus Lebenshaltungskosten & Miete entsteht:
https://ihrinstitut.uni-mainz.de/seitentitel#lebenshaltungskosten-amp-miete
Besser: https://einrichtung.uni-mainz.de/seitentitel#kosten/uebergeordnete-seite/: nötig für die Ordnung und das Breadcrumb-Menü: haben Sie die aktuelle Seite einer anderen untergeordnet (optional). Dies sollten sie aus Ihrer alten Website übernehmen!titel-der-seite: die Seite selbst. Dies sollten sie aus Ihrer alten Website übernehmen!

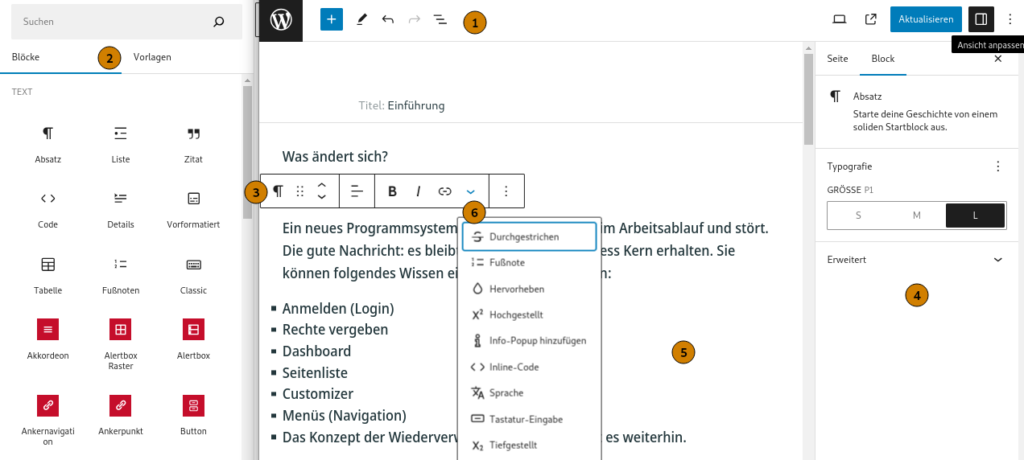
Statt des Classic Editors mit der Formate-Liste verwenden Sie den Gutenberg Block-Editor.Der Gutenberg Block-Editor ist seit einigen Jahren bereits der Standard in WordPress. In der alten Multisite im alten Layout setzen wir den Classic Editor ein. Der Editor ist einer der größten Unterschiede zwischen den beiden Multisites unter www.blogs.uni-mainz.de = ALT und cms.zdv.uni-mainz.de = NEU
Alles auf der Seite besteht aus einzelnen Elementen, den Blöcken. Die Block-Liste enthält für jeden Block einen Link zur Videoanleitung und Demo-Webseite.
Es gibt Blöcke für Karten, Grids, Formatierungen, Standard und JGU-spezifische, die dynamisch Daten aus anderen Systemen wie FIS, IdM, Jogustine, Veranstaltungskalender und Beiträge von anderer Subsites anzeigen.
Die Demo-Website bietet zu jedem der Blöcke eine kurze Beschreibung sowie Beispiele aller Varianten haben.
Profitieren Sie von der Arbeit und den Erfahrungen anderer. Die Vorlagen nehmen ihnen viel Arbeit ab. Sie müssen alle Standardseiten nicht mehr anlegen. Ein Online-Tutorial stellt die Fachbereichsvorlage vor.
Sie erhalten mit Ihrer neuen Website einen mit Illustrationen vorgefüllten Medienbereich. Auch die Bildrechte sind bereits ausgefüllt. Das Format SVG steht für scalable vector graphic und garantiert glasklare Abbildungen.
Header-Icon, Site-Title, Quicklinks-Fuß und Menü werden alle im Customizer eingestellt. Wechseln Sie nach Dashboard → Design → Customizer und schauen Sie die Optionen an.
- Footer: Leichte Sprache, Barrierefreiheit, Impressum, Datenschutz: Um die Inhalte dieser Seiten müssen Sie sich kümmern.
- Impressum: Jede Seite benötigt ein eigenes Impressum. In der Kopiervorlage ist das Impressum der Startseite übernommen. Geben Sie ihr Redaktionsteam als Kontakt an.
- Datenschutz: In der Kopiervorlage verwenden wir die zentrale Datenschutzerklärung der JGU. Wenn Sie darüber hinaus Daten erfassen, etwa in Formularen, wenden Sie sich bei Bedarf an den Datenschutzbeauftragen.
- Schreibrechte: im Dashboard > JGU Tools > Benutzer werden die Personen mit Zugriff auf die Berechtigung-Ressource angezeigt. Diese Personen verwalten via Account.uni-mainz.de > Berechtigungen > Ressource Webseite die Schreibrechte. Administratoren meint dort die Rechteverwalter, „Inhalte bearbeiten“ die Personen in der Redaktion. Es reicht, wenn Sie Benutzer unter account.uni-mainz.de in die richtige Gruppe eintragen. Ein Klick auf den Knopf ‚Benutzerliste aktualisieren‘ ist im neuen WordPress nicht mehr notwendig.
- Silbentrennung: Dies ist nicht browserübergreifend gelöst.
- Farben fehlen: Die Hintergrundfarben der Blöcke sind auf die im Corporate Design der JGU festgelegten Farben beschränkt.
- Eigene Icons verwenden: Dies ist technisch prinzipiell machbar, derzeit jedoch noch nicht möglich.
- Intranet-Funktion: Finden Sie in Teams, LMS, Sharepoint, je nach Anwendungsfall.
- Re·launch /ˈriːlɔːnt͜ʃ,/ ist das, was sie Ihre Website mit dem Umzug bekommen hat 😉
Wenn Sie umziehen oder auch eine neue Website im JGU Layout möchten, füllen Sie folgenden Antrag aus:
Mehrsprachigkeit ist nicht automatisch eingerichtet.
- Der künftige Translation Manager muß sich im WordPress Subsite einmal erfolgreich angemeldet haben.
- Danach können wir die Übersetzungssoftware WPML für Sie einrichten.
- Der Translation Manager gibt sich selbst und seinen Redakteuren Übersetzungsrechte.
- Ab jetzt können Redakteure übersetzen.
- Seitenweise entscheiden Sie über automatische oder eigene Übersetzung.
- Am Ende schalten Sie den Sprachwechsler ein.
Links und Bilder auf der nicht umgezogenen Website sind nach Umzug der ersten Sprache defekt, da die primäre Webadresse verwendet wird, die dann bereits umgezogen ist. Auf der neuen Website fehlen Bilder, die für die alten Webseiten der anderen Sprachvariante benötig werden. Darum ist es sinnvoll, beide Sprachen zeitgleich umzuziehen.
WordPress Multilingual = WPML übersetzt Ihre Texte mit DEEPL automatisiert im WPML Automatic Translation Editor. Prüfen Sie die maschinelle Übersetzung sorgfältig und passen Sie sie gegebenenfalls an.
Der JGU Übersetzungsservice ist für die Übersetzung der zentralen Webseiten zuständig und berät Sie in Übersetzungsfragen. Auf den Webseiten des Übersetzungsservice finden Sie umfangreiche Informationen rund um maschinelle Übersetzung und Infos und Tipps zur Übersetzung von Webseiten sowie das JGU Glossar (Deutsch-Englisch) mit hochschulspezifischer Terminologie.
- WPML Editor übersetzt jedes einzelne Element eins zu eins automatisch per DEEPL.
- WordPress Editor. Im Blockeditor gestalten Sie die englische Seite frei, durchaus auch mit anderen Blöcken strukturiert.
- Stellen Sie den Sprachwechsler, das ist die Weltkugel und intern das Sprachenmenü ein: Dashboard > Design > Customizer > Navigation > Sprachwechsler
Vor dem Umzug:
- Alter Webauftritt: yourinstitute
.uni-mainz.de/parent-page/page-title - Neuer Webauftritt:
cms.zdv.uni-mainz.de/fb-xx-ihrinstitut/en/parent-page/page-title
Nach dem Umzug:
- Neuer Webauftritt:
ihrinstitut.uni-mainz.de/en/uebergeordnete-seite/titel-der-seite - Alter Webauftritt:
www.blogs.uni-mainz.de/fb-xx-youinsitute/uebergeordnete-seite/titel-der-sei - Login nach erfolgtem Umzug:
www.blogs.uni-mainz.de/fb-xx-your-website-en/wp-admin - wir schalten eine Umleitung vom englischen Namen yourinstitute.uni-mainz.de nach ihrinstitut.uni-mainz.de/en
- Kurse – alles rund um die Bedienung: Wir stellen Anleitungen und Schulungen bereit, sind in Fragestunden und Foren für Sie da und helfen im Fehlerfall.
- Newsletter Abo: Mailingliste (offener Newsletter) für Informationen zum blockbasierten Layout. Starten Sie das Abo, indem Sie eine E-Mail mit dem Betreff subscribe jgu-cms an sympa@lists.uni-mainz.de senden.
- Forum: Stellen Sie Ihre Fragen zur Bedienung von WordPress, schauen Sie bei der Problemlösung zu im WordPress Forum, welches per BBB stattfindet: https://bbb.rlp.net/rooms/slo-mk5-tdt-xe0
- Koordination Webseiten: Stellen Sie organisatorische und inhaltliche Fragen in der Gruppe Koordination Webseiten (Zugänglich mit JGU Account). Sie trifft sich Montags von 12-13 Uhr alle zwei Wochen. Bei Interesse melden Sie sich bei Davina Hachgenei unter: d.hachgenei@uni-mainz.de.
Wir treffen uns am jeweils ersten Montag um 11 Uhr und am dritten Donnerstag um 10 Uhr für eine Stunde rund um WordPress.
- Montag, 3.2.25 11-12 Uhr
- Donnerstag, 20.2.24 10-11 Uhr
- Montag, 3.3.24 11-12 Uhr
- Donnerstag, 20.3.24 10-11 Uhr
- Montag, 7.4.24 11-12 Uhr
- Donnerstag, 24.4.24 10-11 Uhr
- Montag, 5.5.24 11-12 Uhr
- Donnerstag, 22.5. 10-11 Uhr
- Montag, 2.6. 11-12 Uhr
- Donnerstag, 19.6. 10-11 Uhr
- Montag, 7.7. 11-12 Uhr
- Donnerstag, 24.7. 10-11 Uhr
- Montag, 4.8. 11-12 Uhr
- Donnerstag, 21.8. 10-11 Uhr
- Montag,1.9. 11-12 Uhr
- Donnerstag, 18.9. 10-11 Uhr
- Montag, 6.10. 11-12 Uhr
- Donnerstag, 23.10. 10-11 Uhr
- Montag, 3.1 1. 11-12 Uhr
- Donnerstag, 20.11. 10-11 Uhr
- Montag, 1.12. 11-12 Uhr
- Donnerstag, 18.12. 10-11 Uhr
Ihnen fällt sicher auf, dass es immer wieder unvollständig oder fehlerhafte Dinge gibt. Bei der Menge an Blöcken und Funktionen, den Verschachtelungsmöglichkeiten und den sich daraus ergebenden Wechselwirkungen ist ein Webprogrammierer-Team nötig, um alle Fehler zu fixen und alle Wünsche zu erfüllen.
Wir haben mehrere hundert Fehler aufgenommen und arbeiten sie nacheinander ab, wobei wir immer auch die Performance, die Barrierefreiheit und die Datensicherheit im Auge behalten.
Aktuelle Themen, die wir so schnell wie möglich beheben möchten:
- Burgermenu mobile Ansicht: Das mehr erfahren wird noch entfernt.
- Kategorien- und Schlagwortseiten, die man im Menü auswählen kann, funktionieren noch nicht und werden im Menü nicht angezeigt. Es gibt ähnliche Funktion durch die Blöcke: Beitragsauflistung (=Post Listing), Magazin, Beitragsarchiv
- Bilder: werden immer auf die vorhandene Fläche großgezogen. Kleine Bilder sollten Sie also nur im Kontext von Slidern, Beitragsbildern und in Spalten einsetzen, sonst sehen Sie die Pixel. Das herumfließen von Text gibt es im neuen Layout nicht mehr. Setzen Sie Medien und Bild oder die Bildergalerie ein.